Download Html Svg Border Radius - 57+ SVG Design FIle Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-c295.blogspot.com/2021/04/html-svg-border-radius-57-svg-design.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Html Svg Border Radius - 57+ SVG Design FIle File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Html Svg Border Radius - 57+ SVG Design FIle I've done this manually for you now. How can i achieve that rounded corner effect? If you have to do it for arbitrary paths, then that won't be quite so simple as. Here's the current code and here's the wanted result. It was quite easy for me because i am familiar with how svg paths work.
Here's the current code and here's the wanted result. I've done this manually for you now. It was quite easy for me because i am familiar with how svg paths work.
You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. I've done this manually for you now. How can i achieve that rounded corner effect? It was quite easy for me because i am familiar with how svg paths work. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Here's the current code and here's the wanted result. If you have to do it for arbitrary paths, then that won't be quite so simple as.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}I've done this manually for you now.

css - How to make bottom curve less then half in html ... from i.stack.imgur.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Html Svg Border Radius - 57+ SVG Design FIle - Popular File Templates on SVG, PNG, EPS, DXF File Border radius is a particularly good example of why we do it that way. Utilities for controlling the border radius of an element. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. Here's the current code and here's the wanted result. Heres a pen of what i'm trying to do. I'm experimenting with the morphsvg plugin and am trying to do a simple square box to square with border radius style animation. Html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference. It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as. Html preprocessors can make writing html more powerful or convenient.
Html Svg Border Radius - 57+ SVG Design FIle SVG, PNG, EPS, DXF File
Download Html Svg Border Radius - 57+ SVG Design FIle If you have to do it for arbitrary paths, then that won't be quite so simple as. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert.
How can i achieve that rounded corner effect? Here's the current code and here's the wanted result. It was quite easy for me because i am familiar with how svg paths work. I've done this manually for you now. If you have to do it for arbitrary paths, then that won't be quite so simple as.
Border radius is a particularly good example of why we do it that way. SVG Cut Files
Border Circle Png Icon Free Download - Round Border PNG ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. It was quite easy for me because i am familiar with how svg paths work. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
15+ Border Animations CSS Style for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
html - How do I use CSS 3 border-radius for creating ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as. Here's the current code and here's the wanted result. I've done this manually for you now.
Easily create and generate border radius with vue for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as. I've done this manually for you now.
html - How to create a triangle in CSS3 using border ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've done this manually for you now. It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as.
html - Align SVG to the center of a div in sass - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've done this manually for you now. How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
16 Best Free HTML, CSS Border Animation Effects in 2020 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. If you have to do it for arbitrary paths, then that won't be quite so simple as.
Print SVG HTML with Javascript - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. If you have to do it for arbitrary paths, then that won't be quite so simple as.
SVG placement - HTML & CSS - SitePoint Forums | Web ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. I've done this manually for you now. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert.
23 Ví dụ HTML CSS Border Cho Thiết Kế Web for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Here's the current code and here's the wanted result.
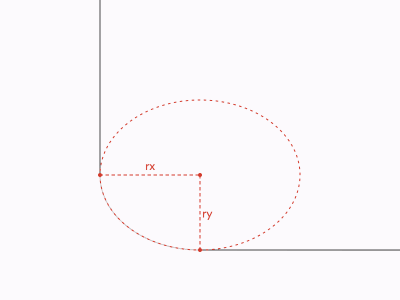
Css elliptical border radius | the border-radius css ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect?
How to put arrow between two divs using html and css for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as.
razor - Border-radius css rendering in PDF with ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. If you have to do it for arbitrary paths, then that won't be quite so simple as. How can i achieve that rounded corner effect?
html - How to give the linear-gradient in svg as a ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as. Here's the current code and here's the wanted result. I've done this manually for you now.
css - Possible to use border-radius together with a border ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. I've done this manually for you now.
Scooped Corners in 2018 | CSS-Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. How can i achieve that rounded corner effect? If you have to do it for arbitrary paths, then that won't be quite so simple as.
Pure CSS Inverted Border Radius | Coding, Coding tutorials ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect?
border-top-right-radius-equal - آموزش طراحی وب for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as. Here's the current code and here's the wanted result. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
html - CSS one side cut circle image with border - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. If you have to do it for arbitrary paths, then that won't be quite so simple as.
下に色付きの曲線のボーダーを持つ背景画像 - css3、svg、border、clip for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. Here's the current code and here's the wanted result. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
16 Best Free HTML, CSS Border Animation Effects in 2020 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Here's the current code and here's the wanted result. I've done this manually for you now.
Download If you have to do it for arbitrary paths, then that won't be quite so simple as. Free SVG Cut Files
23 Ví dụ HTML CSS Border Cho Thiết Kế Web for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect? It was quite easy for me because i am familiar with how svg paths work. Here's the current code and here's the wanted result. I've done this manually for you now.
I've done this manually for you now. If you have to do it for arbitrary paths, then that won't be quite so simple as.
SVG radius Attribute - GeeksforGeeks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. If you have to do it for arbitrary paths, then that won't be quite so simple as. It was quite easy for me because i am familiar with how svg paths work. Here's the current code and here's the wanted result. I've done this manually for you now.
It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as.
Draw and Animate an SVG Circle in Framer - Henrique Gusso ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've done this manually for you now. If you have to do it for arbitrary paths, then that won't be quite so simple as. Here's the current code and here's the wanted result. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect?
I've done this manually for you now. If you have to do it for arbitrary paths, then that won't be quite so simple as.
html - How to give the linear-gradient in svg as a ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. It was quite easy for me because i am familiar with how svg paths work. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. If you have to do it for arbitrary paths, then that won't be quite so simple as. I've done this manually for you now.
I've done this manually for you now. It was quite easy for me because i am familiar with how svg paths work.
Css elliptical border radius | the border-radius css ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Here's the current code and here's the wanted result. If you have to do it for arbitrary paths, then that won't be quite so simple as. I've done this manually for you now.
If you have to do it for arbitrary paths, then that won't be quite so simple as. It was quite easy for me because i am familiar with how svg paths work.
15+ Border Animations CSS Style for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. How can i achieve that rounded corner effect? It was quite easy for me because i am familiar with how svg paths work. I've done this manually for you now. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
I've done this manually for you now. If you have to do it for arbitrary paths, then that won't be quite so simple as.
CSS Border Animations | WebArtDeveloper for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? It was quite easy for me because i am familiar with how svg paths work. I've done this manually for you now. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. If you have to do it for arbitrary paths, then that won't be quite so simple as.
If you have to do it for arbitrary paths, then that won't be quite so simple as. I've done this manually for you now.
razor - Border-radius css rendering in PDF with ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. I've done this manually for you now. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. If you have to do it for arbitrary paths, then that won't be quite so simple as. Here's the current code and here's the wanted result.
If you have to do it for arbitrary paths, then that won't be quite so simple as. Here's the current code and here's the wanted result.
html - Curve bottom side of the div to the inside with CSS ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. I've done this manually for you now. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. Here's the current code and here's the wanted result. If you have to do it for arbitrary paths, then that won't be quite so simple as.
I've done this manually for you now. It was quite easy for me because i am familiar with how svg paths work.
jquery - SVG to PDF not working properly in Rails 5.0 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. I've done this manually for you now. How can i achieve that rounded corner effect? I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. If you have to do it for arbitrary paths, then that won't be quite so simple as.
It was quite easy for me because i am familiar with how svg paths work. Here's the current code and here's the wanted result.
html - Inverted border radius with complex box shadow ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. I've done this manually for you now. How can i achieve that rounded corner effect? If you have to do it for arbitrary paths, then that won't be quite so simple as. Here's the current code and here's the wanted result.
If you have to do it for arbitrary paths, then that won't be quite so simple as. I've done this manually for you now.
html - Rounded corner with border radius - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as. I've done this manually for you now. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. How can i achieve that rounded corner effect? Here's the current code and here's the wanted result.
If you have to do it for arbitrary paths, then that won't be quite so simple as. I've done this manually for you now.
css - Position relative is not working in Safari 11 Dagre ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as. Here's the current code and here's the wanted result. How can i achieve that rounded corner effect? It was quite easy for me because i am familiar with how svg paths work. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
It was quite easy for me because i am familiar with how svg paths work. Here's the current code and here's the wanted result.
HTML5 su Windows Phone Mango, grazie a IE9 | HTML.it for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as. Here's the current code and here's the wanted result. It was quite easy for me because i am familiar with how svg paths work. I've done this manually for you now. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
I've done this manually for you now. Here's the current code and here's the wanted result.
A Practical Guide To SVG And Design Tools — Smashing Magazine for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. It was quite easy for me because i am familiar with how svg paths work. I've done this manually for you now. Here's the current code and here's the wanted result. How can i achieve that rounded corner effect?
It was quite easy for me because i am familiar with how svg paths work. Here's the current code and here's the wanted result.
circle-shape - آموزش طراحی وب for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. How can i achieve that rounded corner effect? If you have to do it for arbitrary paths, then that won't be quite so simple as. I've done this manually for you now. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits.
Here's the current code and here's the wanted result. I've done this manually for you now.
html - border curved css - circle with curved end - Stack ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Here's the current code and here's the wanted result. I've done this manually for you now. If you have to do it for arbitrary paths, then that won't be quite so simple as. It was quite easy for me because i am familiar with how svg paths work.
It was quite easy for me because i am familiar with how svg paths work. I've done this manually for you now.
Ecken und Kreise mit border-radius, box-shadow und ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. How can i achieve that rounded corner effect? It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as. I've done this manually for you now.
I've done this manually for you now. It was quite easy for me because i am familiar with how svg paths work.
webkit border top right radius 5px border bottom right ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as. I've done this manually for you now. Here's the current code and here's the wanted result. It was quite easy for me because i am familiar with how svg paths work. How can i achieve that rounded corner effect?
Here's the current code and here's the wanted result. I've done this manually for you now.
Print SVG HTML with Javascript - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. If you have to do it for arbitrary paths, then that won't be quite so simple as. I am not sure there is way to round svg in html (like apply css?), but you can use an svg to the editor to the edits. I've done this manually for you now. It was quite easy for me because i am familiar with how svg paths work.
Here's the current code and here's the wanted result. If you have to do it for arbitrary paths, then that won't be quite so simple as.
